Wat is Google Web Vitals en waarom is het belangrijk?
De afgelopen maanden zien we steeds vaker de term “Google Web Vitals” voorbij komen, maar wat is dat precies? En waarom zijn de Web Vitals belangrijk? En wat betekent dat voor je website en hoe helpt Garden Connect je om deze nieuwe ontwikkeling te volgen? Bij Garden Connect houden we ons bedrijf vitaal door wekelijks te bootcampen, maar hoe krijg je een vitale website? Tijd voor een blog over Google Web Vitals.
Het is goed om te begrijpen dat Google als doel heeft om iedereen een goede gebruikservaring te geven. Er is niets irritanters dan een website die traag laadt, onveilig is of niet aansluit bij hetgeen je zoekt. De afgelopen jaren heeft Google al veel updates gedaan om de gebruikerservaring onderdeel te laten zijn van de ranking in de zoekmachine: als je die goed oppakt rankt je website beter, doe je dat niet, dan krijg je minder bezoekers.
De rol van Google in het winkelproces mag je niet onderschatten, zowel voor webshops als voor fysieke tuincentra. Daarom steken wij veel tijd in de volgende update van Google: Google Web Vitals.
Wat is Google Web Vitals?
Simpel gezegd is Google Web Vitals een nieuwe en verbeterde methodiek van Google om ervoor te zorgen dat de gebruikerservaring van jouw website bezoekers optimaal is.
Lekker vaag, maar het gaat erom dat een website snel en soepel opent en goed werkt. Klinkt dat als een open deur? Dan zal ik je even meenemen in de precieze werking van de Core Web Vitals.
De drie indicatoren van Web Vitals
Google Web Vitals gebruikt drie belangrijke indicatoren om te bepalen of je website inderdaad een goede gebruikservaring biedt. Dit worden Core Web Vitals genoemd. Online marketing zit vol met onduidelijke afkortingen en bij deze hebben we nog drie van die ongrijpbare lettercombinaties voor je:
-
LCP (Largest Contentful Paint)
-
FID (First Input Delay)
-
CLS (Cumulative Layout Shift)
Wil je nu spontaan onze website afsluiten? Geen zorgen, we weten dat ze wat uitleg nodig hebben dus lees gerust verder voor een eenvoudige uitleg!
LCP (Largest Contentful Paint)
De Largest Contentful Paint, oftewel LCP, geeft aan wat de laadprestatie van de belangrijkste content op de website is. Dat is dus niet de laadtijd van je website, anders had het wel loadtime geheten.
Google geeft zelf aan dat de LCP aangeeft hoe lang het duurt voordat het grootste element op je website geladen is in het gedeelte wat de bezoeker ziet. Dat kan tekst of een afbeelding zijn.
Als iemand jouw website opent op zijn iPad gaat het er dus om hoe lang het duurt voordat het eerst zichtbare deel getoond wordt. Zonder te scrollen/swipen.
Dat maakt het een stuk duidelijker, toch? Google geeft aan dat dit maximaal 4,0 seconde moet zijn maar het liefste 2,5 seconde of minder is.
First Input Delay (FID)
Het tweede element binnen Google Web Vitals gaat om de interactie tussen gebruiker en website. Het meet eigenlijk wat er gebeurt na het openen van een pagina op je website.
Stel je hebt een webshop en de bezoeker klikt op “Bekijk product”. De First Input Delay is dan de tijd tussen het klikken (of tikken) op het product en het moment waarop de webbrowser wakker wordt en de pagina die achter “Bekijk product” ligt opent.
Volgens Google mag deze tijd maximaal 300 ms zijn, maar het is idealiter maximaal 100 ms.
Dat lijkt een kleinigheidje maar een korte First Input Delay maakt een website merkbaar sneller!

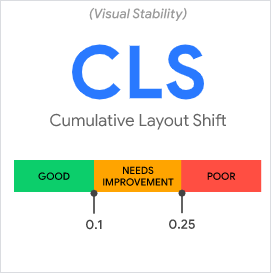
Cumulative Layout Shift (CLS)
Het derde cijfer wat Google Web Vitals gebruikt is de Cumulative Layout Shift, oftewel CLS. Ook deze heeft natuurlijk wat uitleg nodig.
Stel je opent een pagina op een website en wilt iets lezen, maar de tekst verspringt een aantal keer. Dat is erg vervelend en zorgt voor een minder goede gebruikerservaring. De tekst verspringt omdat andere elementen, zoals foto’s, video’s en fonts later ingeladen worden.
Het verschuiven noem je een layout shift en geeft geen prettig gevoel bij je website bezoekers. Het verbeteren van de gebruikerservaring is onderdeel van Google Web Vitals en daarom hoort de CLS hier in!

Wanneer gaat Google Core Web Vitals “live”?
Google gaat in het voorjaar van 2021 de score van de hierboven genoemde indicatoren gebruiken als ranking factor. Maar je moet niet wachten op het voorjaar van 2021 voordat je actie onderneemt.
Bij Garden Connect zijn we al druk bezig met de implementatie van Google Core Web Vitals? Waarom? Omdat het simpelweg zorgt voor snellere en betere websites. En snellere en betere websites zorgen ervoor dat:
-
Men langer op je website blijft;
-
Je meer verkoopt in je webshop;
-
Er meer offerte-aanvragen komen;
-
De gebruikerservaring beter is, wat positief reflecteert op jouw bedrijf.
Kortom: vanaf 2021 zul je met een goede score op de drie genoemde componenten meer bezoekers uit de zoekresultaten krijgen maar vanaf vandaag helpt het je om meer resultaat uit je website te halen! Daarom wachten wij ook niet tot 2021 met de implementatie van Google Web Vitals.
Wat heb ik eraan als tuincentrum?
Zoals je hebt gemerkt is Google Web Vitals een technisch punt wat als ranking factor gaat meespelen bij de indexatie van jouw website in de Google zoekmachine. Waar zoekmachine optimalisatie een aantal jaar geleden vooral ging over de content op je website, gaat het nu ook veel meer over techniek.
Jij kunt je natuurlijk gaan verdiepen in alle indicatoren die van belang zijn voor het up-to-date houden van je website techniek en bekijken wat je kunt doen om te voldoen aan de eisen die Google Core Web Vitals stelt. Dat adviseren wij ook als jouw website beheerder niet pro-actief meedenkt of je website actief optimaliseert en bijhoudt.
Bij Garden Connect hebben we de Core Web Vitals van Google omarmd en gaan we zo goed mogelijk alle verbeterpunten implementeren op de websites van onze klanten.
Onze missie is om tuincentra te verbinden met hun klanten: er is geen betere manier om dat te doen dan door snelle en gebruiksvriendelijke websites te maken!



